Há muito tempo atrás, fiz uma vídeo-aula ensinando como criar banner animado usando o software Fireworks. Hoje “cismei” que queria aprender a fazer o mesmo, mas usando o magnífico Adobe Photoshop. E não é que deu certo?
Primeiramente, é preciso criar uma sequência de imagens estáticas que farão parte dos quadros do banner animado - Video-Aula:Criando Banner no Photoshop.
Como o tutorial ia ficar muito grande, resolvi colocar a maior parte das imagens em tamanho reduzido. Para ampliá-las, basta clicar em cada uma delas.
Como exemplo, vou usar 4 imagens que criei previamente. Vamos considerar a primeira imagem como o primeiro quadro do futuro banner animado. Copie (Crtl+A/Crt+C) a segunda imagem e cole (Crtl+C) em cima da primeira, formando assim uma nova camada. Repita esse procedimento com as demais imagens.
Clique em janela e procure por camadas. Você vai ver todas as camadas que acabou de criar. Agora clique em janela e depois em animação.
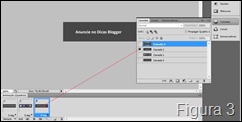
Na figura 1 vemos as quatro camadas, numeradas de 0 a 3 e, logo abaixo, temos a janela de animações. Vamos desmarcar as camadas 1, 2 e 3 clicando, no ícone correspondente, que parece um pequeno olho ( seta 1).

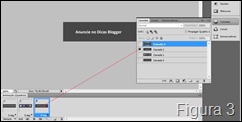
Clique agora onde está a seta 2 para abrir um novo quadro. Desmarque a camada 0 e marque a camada 1. Repita o procedimento para as demais camadas (figuras 2 e 3)
 |  |
Agora, vamos escolher por quantos segundos será exibido cada quadro. Clique logo abaixo do quadro, onde está escrito
0 seg (figura 4) e escolha o tempo (sugestão 2,0 seg). A seguir, visualize a animação, clicando no local indicado na figura 5.
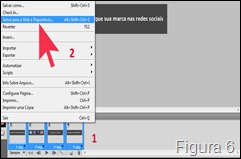
Se tudo estiver Ok, selecione todos os quadros, clique em
arquivo e
salvar para web e dispositivos (figura 6). Faça as configurações conforme mostra a figura 7 e, ainda na mesma janela, clique no botão
visualizar (veja a seta)
A animação irá aparecer no navegador. Clique com o botão direito do mouse e salve.
Eis o resultado do banner animado, que foi utilizado para este tutorial:

Para colocar o banner em seu blog do Blogger, faça o upload para o Picasa (figura 8), por exemplo. Você deve escolher um álbum, clicar em
arquivo (1), procurar o banner que foi salvo no seu computador (2), clicar em
abrir (3) e depois em
iniciar upload. Ao término, o banner animado irá aparecer no seu álbum do Picasa. Clique sobre ele para ampliar e copie o endereço/url da imagem (figura 9).
Abra o gadget
html/javascript e cole o seguinte código, com as modificações

Depois é só salvar e pronto – o banner animado estará visível no blog ;)






















Nenhum Comentário
Postar um comentário